Compute with Images¶
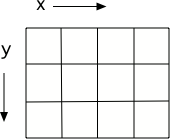
Pictures on a computer are broken up into little bits called pixels, for picture (pix) elements (els). These are laid out on a grid, from left to right (the horizontal or x dimension) and top to bottom (the vertical or y dimension).

Figure 1: A grid with horizontal (x) and vertical (y) dimensions
Pixels are quite small. Even this small picture below has 180 columns and 240 rows of pixels:

Figure 2: Picture of an arch from Oxford, England
-
csp-1-6-1: Which way does y increase on an image?
- From left to right
- The x value increases from left to right.
- From right to left
- The horizontal direction is the x direction.
- From top to bottom
- Yes. The y value increases from top to bottom.
- From bottom to top
- This is common on a Cartesian coordinate system, but it is not true here.
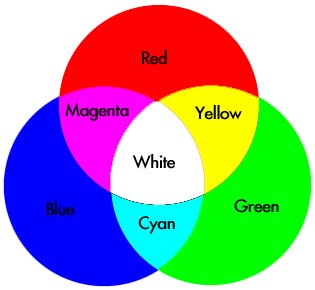
Each pixel has a color associated with it: An amount of red, an amount of green, and an amount of blue. The amount can be in the range of 0 to 255 where 0 is none of that color and 255 is the maximum amount of that color. A pixel is displayed using light, not paint, so it may work a bit differently than you might expect if you only have experience making colors by mixing paint. For example, you would mix blue and yellow paint to make green, but you mix red and green light to make yellow light. See http://www.webexhibits.org/causesofcolor/1BE.html for a procedure to try this out for yourself.
All image manipulations in Photoshop and all filters in Instagram or Hipstamatic are created through manipulating those red, green, and blue color components in each pixel.
Let’s remove the red from this picture. The program below does that.
There are lot of lines in the program below. Don’t worry if they don’t all make sense to you right now.
- Especially when we write programs to manipulate images, you can ignore many of the lines. Some read in a library to allow us to work with images, like
from PIL import Image. Others, likepixels = img.load(), create a variable you can use to read and write the color of an individual pixel.- Words after the
#are ignored by the computer. They are comments to human readers to help them understand a program.
The lines that are important are under the comments (lines that start with a
#). Press the  button to hear an audio explanation of the
important lines. Press the
button to hear an audio explanation of the
important lines. Press the  button to run the program and show the
changed image. Please note that processing all those pixels can take a few
minutes.
button to run the program and show the
changed image. Please note that processing all those pixels can take a few
minutes.

-
csp-1-6-2: What do you think happens when you set all the colors to 0? Try changing
- You still see the picture, but it is all in shades of gray.
- Not if you set all the color values to 0.
- The picture is all white.
- Did you try it? This would be true if you set all the values to 255 instead of 0.
- The picture is all black.
- Black is the absence of light so setting all colors to 0 results in an all black image since there is no light.
(0, g, b) in line 15 to (0, 0, 0) and run it to check.