Using Repetition with Images¶
Learning Objectives:
- Use
forloops to repeat actions on all pixels in a picture. - Understand the pattern (the steps) used in modifying all the pixels in a picture.
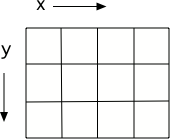
Pictures on a computer are broken up into little bits called pixels, for picture (pix) elements (els). These are laid out on a grid, from left to right (horizontal or x dimension) and top to bottom (vertical or y dimension).

Figure: A grid with horizontal (x) and vertical (y) dimensions
Pixels are quite small. Even this small picture below has 180 columns and 240 rows of pixels:

Each pixel has a color associated with it: An amount of redness, an amount of
greenness, and an amount of blueness. Let’s remove the red from this picture.
Now, there are lot of lines in the program below, but fortunately, you can
ignore most of them. The Audio Tour explains the important lines. Press
 to hear the audio tour explanation. When you run this program it
may take several minutes to show the changed picture.
to hear the audio tour explanation. When you run this program it
may take several minutes to show the changed picture.
The program above can take several minutes to execute on the arch.jpg
picture. But we’re not stuck using just the arch image. We can use smaller
images which will execute more quickly.
A Library of Images¶
Here are some other small images that you can use. Modify the program above to try out the code on some of these other images by changing line 4 above.
You can actually run this code on any image on the web by specifying the image url. We recommend using small images since larger images will take more time to process.
| beach.jpg | baby.jpg | vangogh.jpg | swan.jpg |
 |  |  |  |
| puppy.jpg | kitten.jpg | girl.jpg | motorcycle.jpg |
 |  |  |  |
| gal1.jpg | guy1.jpg | gal2.jpg |
 |  |  |