Ejercicio:
Una vez más, copia pagina_basica.html a un nuevo archivo
llamado tabla.html y establezca el título y un nivel superior a
la partida Cuadro
.Usa lo que has aprendido en esta lección para
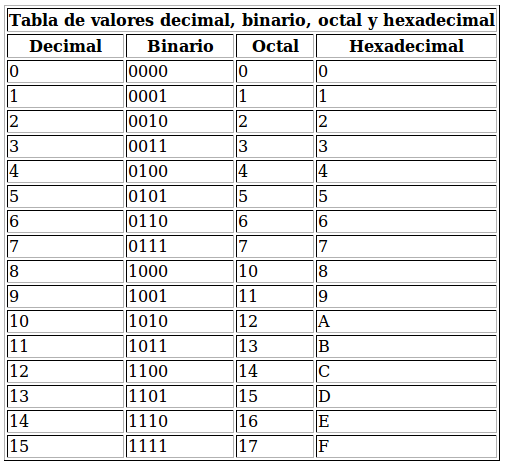
producir la siguiente tabla (**) en el nuevo documento: